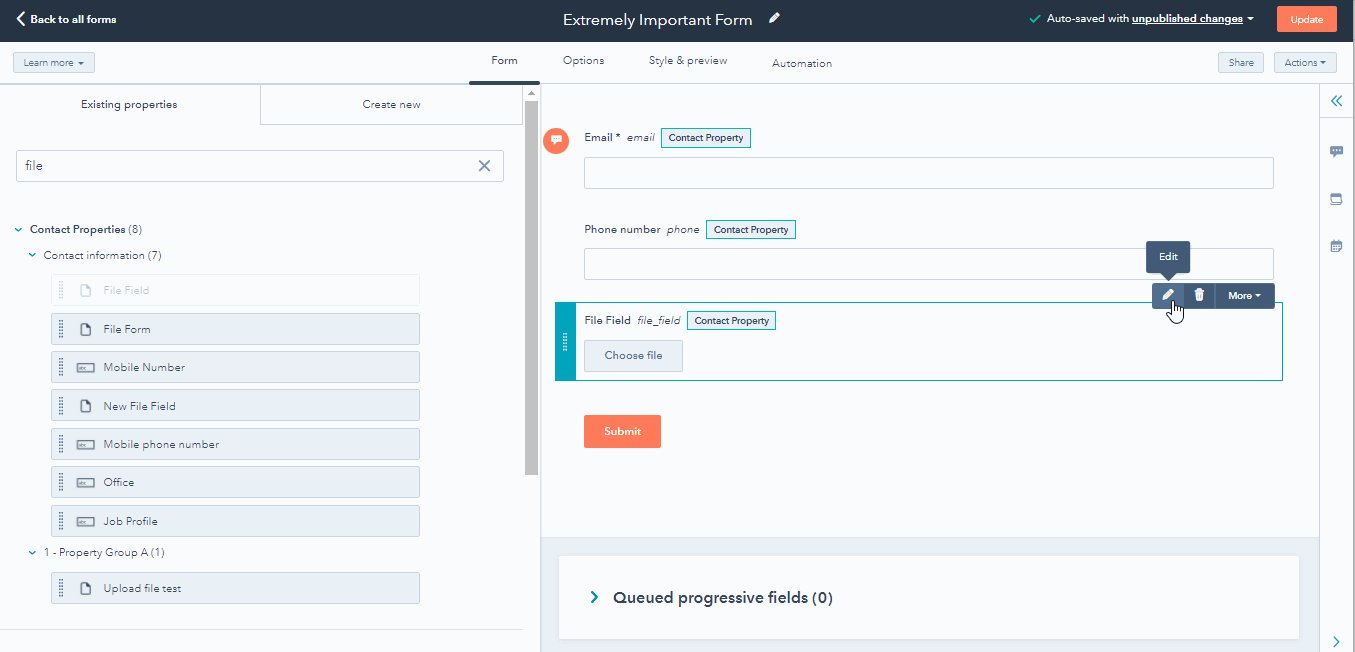
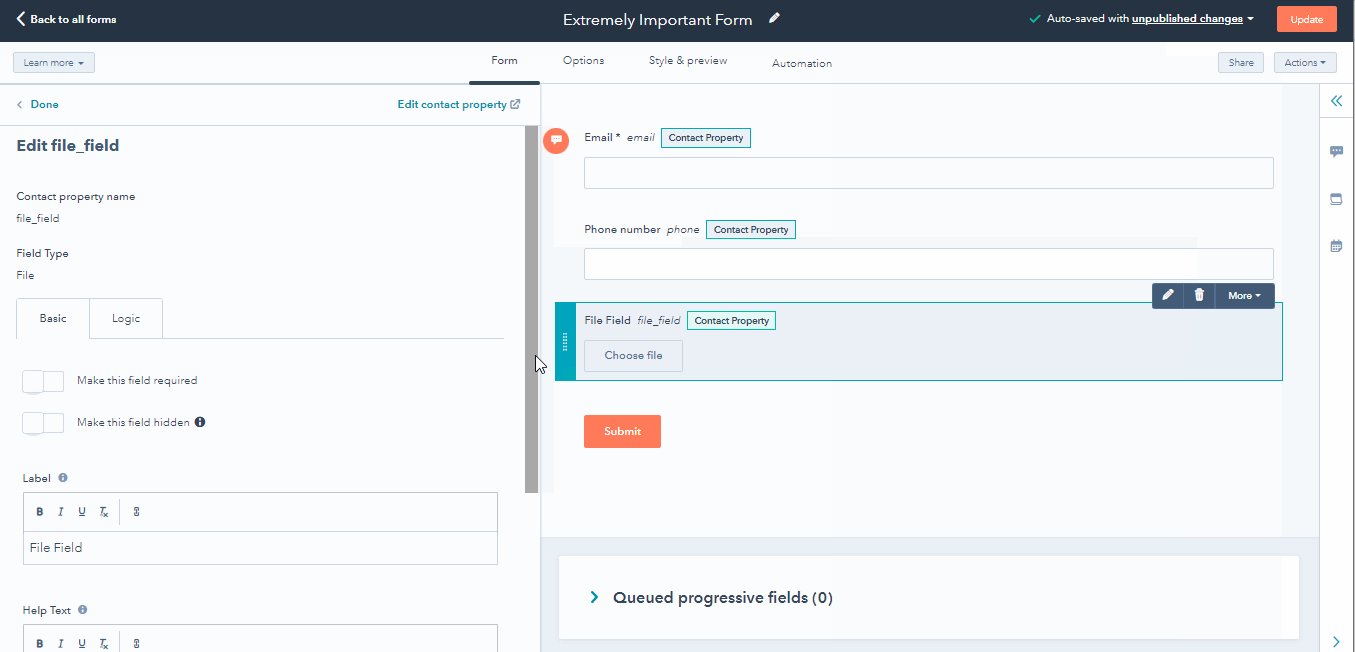
Adding an Upload Button to a Hubspot Form
Please note: the file size limits for file upload fields are 100MB for a single file and 500MB in total for multiple files.

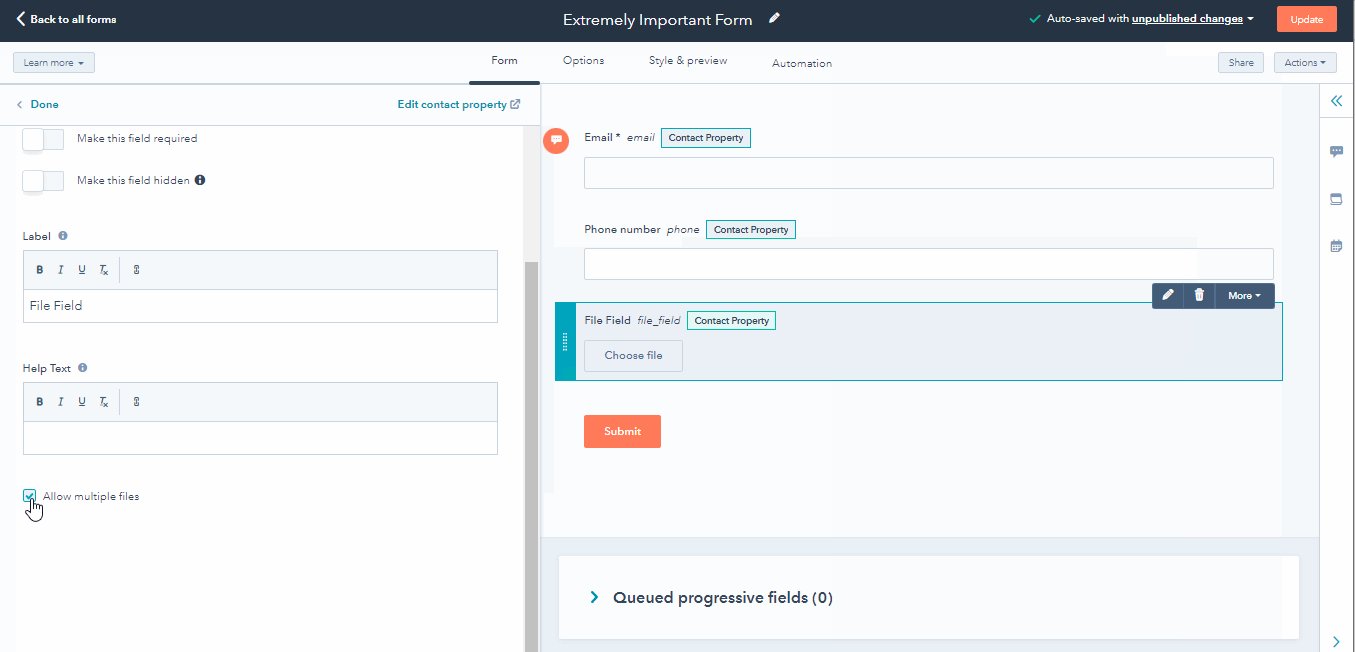
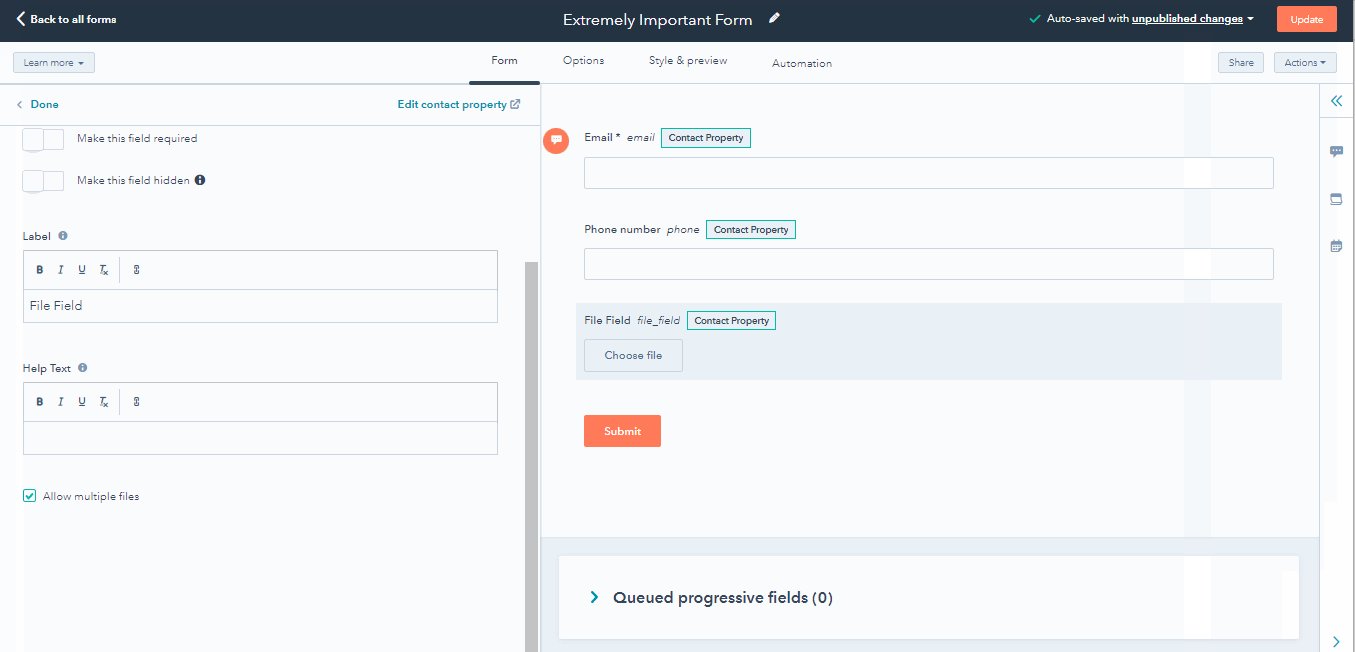
- To upload multiple files, select all files when choosing from the file managing director. After uploading the selected files, if the Cull file button is clicked again, and another file is selected, the original files will exist overwritten.

When a company uploads a file and submits your form, the file is stored in a hidden folder in your file manager. A link to the file will appear in the contact's record in HubSpot.
Any uploaded file links will exist included in thegrade submission'due south data and in the grade submission events on individual contact's timeline.
Ready a telephone number grade field
When setting upward your phone number form field, do take note of the following:
- Phone number settings must be customized on an individual class basis.
- The defaultphone number field only accepts numbers and characters commonly found in phone numbers such as: + - ( ) . x .
- If you've selected the option to Bear witness state lawmaking dropdown menu , the country lawmaking will be included in any number length restrictions.
To fix your phone number form field:
- In your HubSpot account, navigate toMarketing >Lead Capture >Forms.
- Hover over the form proper noun and click Actions > Edit form.
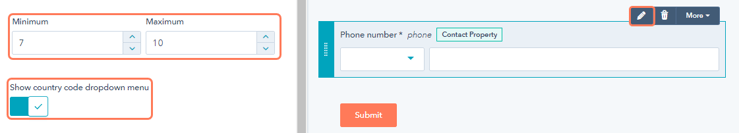
- Hover over thePhone number field and click the Edit.
- In the left console, input a Minimum and Maximum number length. If a company inputs a phone number that does not encounter these length restrictions, they volition non exist able to submit the class.
- To prompt visitors to select their country from a dropdown menu and include a country code, click to toggle the Show country lawmaking dropdown carte du jour switch on.
- In the upper correct, click Publish.

Add a blog subscription field in a class
Information technology is recommended toset up and use the default blog subscription formfor visitors to subscribe to your web log. If y'all have access to workflows, you tin can also create a custom checkbox field for your forms, then use a workflow to subscribe these contacts.
Add together the default web log subscription field to your form
- In your HubSpot account, navigate to Marketing > Lead Capture > Forms.
- Click the name of the form.
- In the left pane, enter Subscription in the Search box. The results volition show your weblog subscription backdrop, which will be labeled [Blog name] Email Subscription.
- Click and elevate your blog email subscription field to the desired location in the grade.
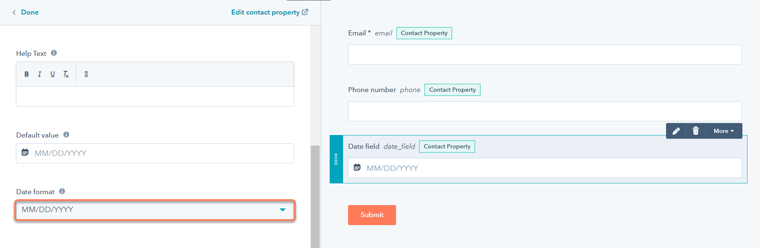
- In the form editor, click the email subscription field toedit its brandish options.
- In the pinnacle correct, click Publish to update the live grade.

Add a custom blog subscription checkbox field to your class
- Create a unmarried checkbox contact holding:
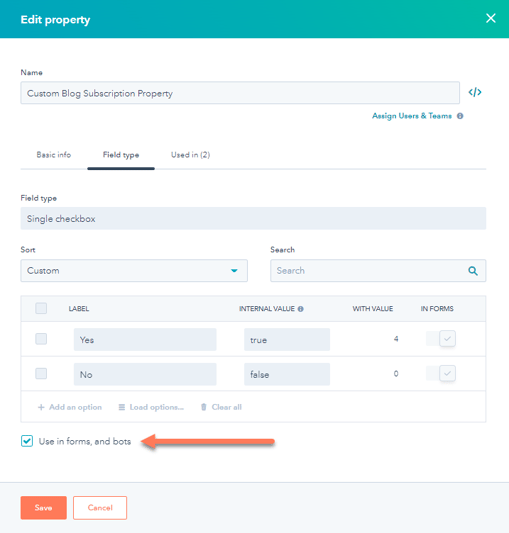
- Create a custom contact propertyand set up the Field blazon to Single checkbox.
- Ensure that the Use in forms and bots option is selected.

- Set up a workflow to add together contacts every bit blog subscribers:
- Create a contact-based workflow.
- Set your enrollment triggers to enroll contacts who selected the checkbox.
- In your workflow, click Set up triggers.
- In the right console, select Contact properties.
- Search for and select the new subscription checkbox belongings.
- Select is any of, then click the dropdown menu and select Aye.
- Click the + icon to add together a workflow activity.
- In the right panel, select Set contact property value.
- Click the Choose a contact holding dropdown menu and select [Blog proper noun] Email Subscription belongings.
- Click the Choose property value dropdown card and select the subscription frequency for the contact.
- In the upper correct, click Review and publish.
- Review your workflow actions and settings. In the upper correct, click Turn on.

- Add the checkbox field in your form:
- In your HubSpot account, navigate to Marketing > Atomic number 82 Capture > Forms.
- Click the name of the form.
- In the left pane, search the proper name of the single checkbox contact belongings in the Search box.
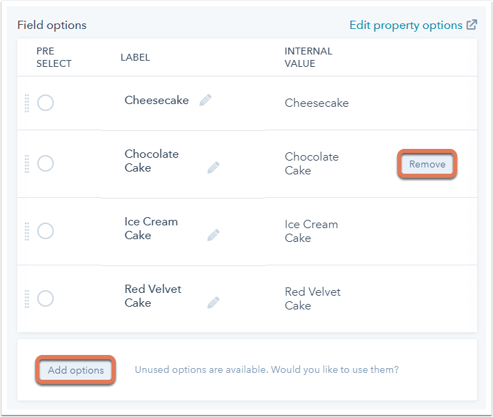
- Click, drag and drop the property into the desired location in the form. In the form editor, click the field to edit its display options.
-
- In the top right, click Publish to update the alive form.

Contacts who select the checkbox and submit the form will have their checkbox belongings value set as Yes . This volition enroll them into the workflow and update their blog subscription property to your specified subscription frequency.
Forms
Source: https://knowledge.hubspot.com/forms/edit-your-form-fields



Post a Comment for "Adding an Upload Button to a Hubspot Form"